In my recent posts, I introduced a #WAOTL series where you and your students experience computer science by using Scratch to create and code an interactive experience with bioluminescent characters from the children's book "Whose Afraid of the Light" by Anna McGregor.
Here are the posts in the series so far
Today's post will introduce Challenge 4 where we will learn to add a new Backdrop and Sound to our interactive experience.
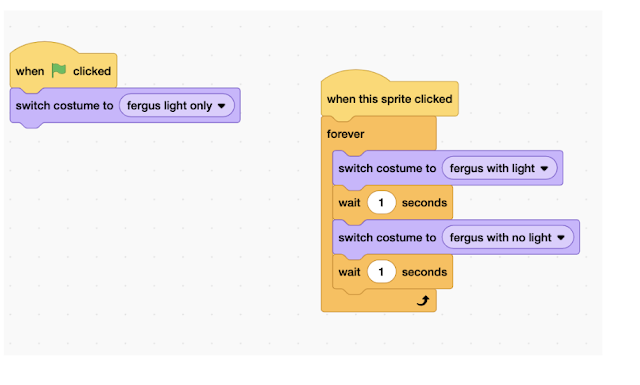
By completing this challenge you will create confidence with code using the following blocks of code:
You can start this project by using your own project from the last blog post or you can use this STARTER Project as a starting point. Just click on SEE INSIDE and Remix.
When you click on the stage area you see that the top menu includes a place for you to add “backdrops” instead of costumes.
You might have a plain default backdrop, or you might have a backdrop previously added to your project. Since we want to add a new backdrop, click on the purple bar that appears in the lower left and select the Search (magnifying glass) from CHOOSE A BACKDROP.
Now let's add SOUND to our project.
Click on the Sound Tab - and then use the purple bar on the bottom left to CHOOSE a SOUND.
I typed in WATER into the search bar to find a Water sound for my project. You can hover over the sounds to hear them, but don't click on the sounds until you find one that you want to use in your project.
One of the most frequently asked questions when working with Sound is " What is the difference between PLAY SOUNDS .. UNTIL DONE and the START SOUND block?"
Let's learn how to change the volume of the sound during a Scratch project.
Note: The SHOW command included above just makes sure the Diver is visible every time you start the project.
I have had some teachers report that they have experienced loosing sound files or experiencing unpredictable quality when using the sound recorder in Scratch. If you experience this, I would suggest having students record using the free audio recording site called Vocaroo, then Upload the sound file into your Scratch projects.
Now that you know how to add Sound and change the Background, stay tuned for Challenge 5 where we will learn more about adding dialogue to our projects. Challenge 5 will be the last in this short beginning series, but we are working on some BONUS Challenges were we will use Circuits and Circuits Boards such as Makey Makey, Fun Key, and Micro:bits that will be released in February.
You can subscribe to this blog to get notified when the next challenge is posted.
Originally created for CSTA-Vermont during Computer Science Education Week 2024
CS Inspired by Literature © 2024 by Lucie deLaBruere is licensed under CC BY-NC-SA 4.0







.png)


.png)
.png)


.png)
.png)
.png)
.png)










.png)





.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)

.png)
